
About Me
I'm Tenille, a front-end developer living in St. Louis, MO.
My face lights up when I talk about coding. I’m a superhero fan, if you can’t tell. The superhero mentality is actually how I beat cancer twice in 2020. Because I have kids, I don’t want to fight crime in the streets. I want to be like the “Felicity Smoke” hacking behind the scenes and making it possible for the crime fighters to know where to go and what to do so that they don’t get themselves killed. The people behind the computers are the backbone. They’re coding, hacking systems, creating amazing tech that allows them to communicate and even make all sorts of secret weapons. When I’m not trying to take over the world with one line of a code at a time, I’m traveling with 3 children or making candles.
Projects

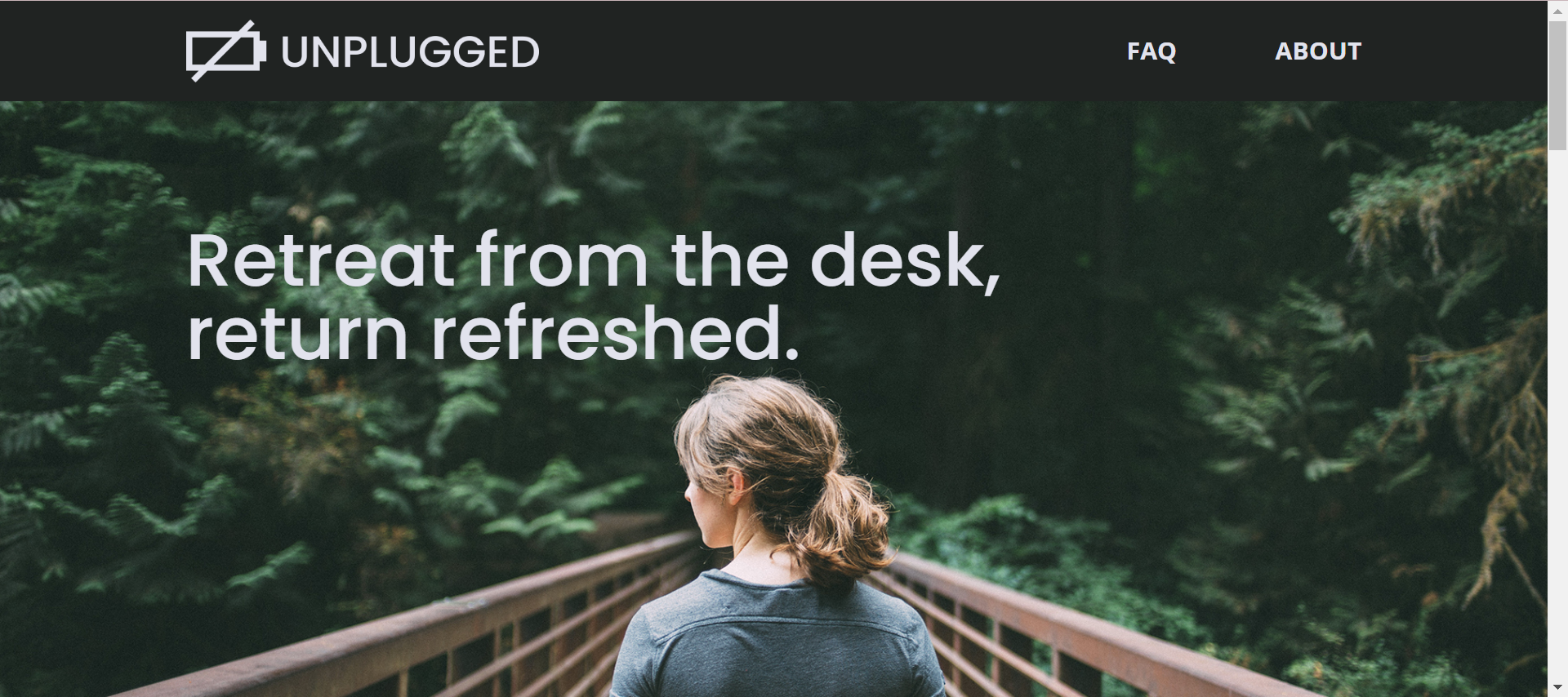
Unplugged
A 3-page responsive website from a design comp that adapts to mobile, tablet, and desktop screens.
Skills: CSS3, HTML5, Flexbox, Media Queries, Responsive Typography
Tools: GitHub, VS Code, GitHub Pages
live page
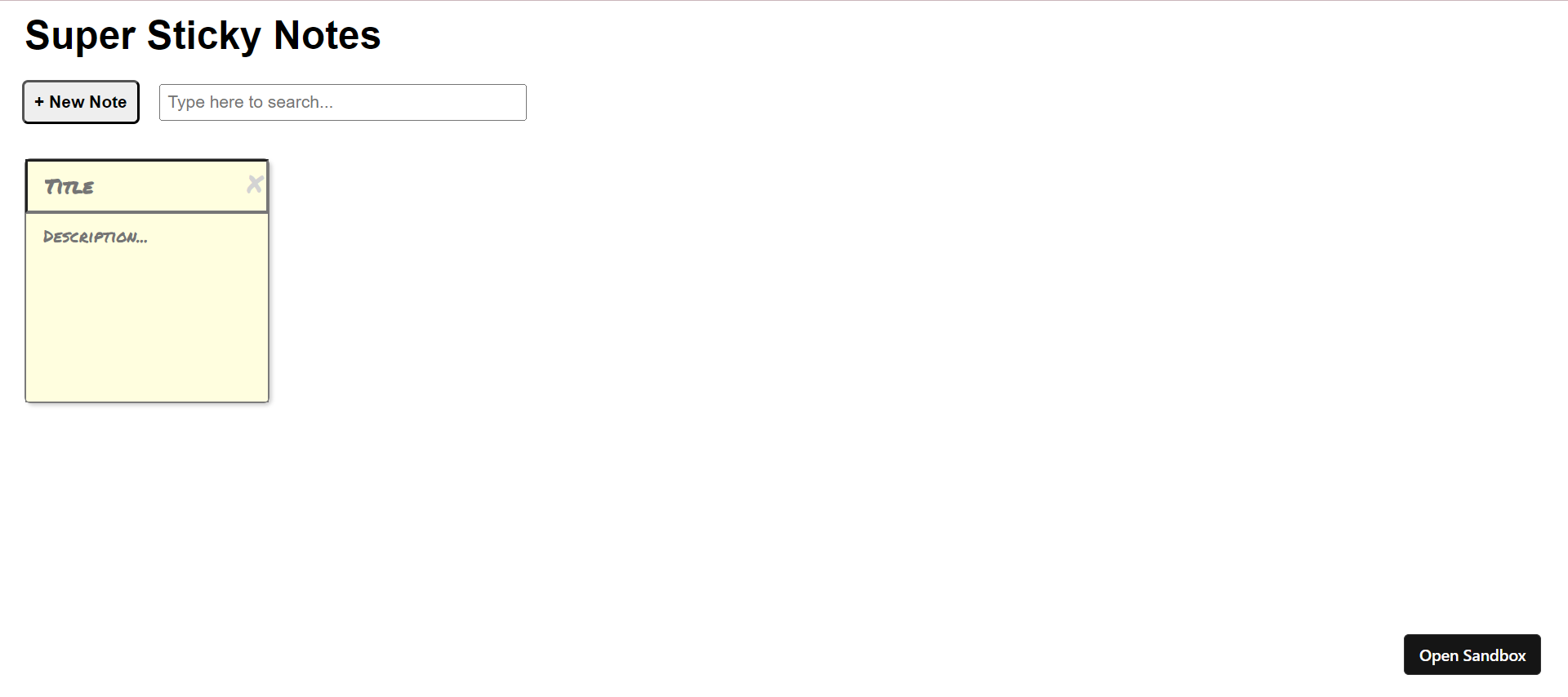
Sticky Notes App
An interactive app that will let users create “sticky notes” on their computer to keep track of to-do items.
Skills: ES6, JSX, Managing Data Flow, Manipulate the DOM
Tools: Code Sandbox
live page
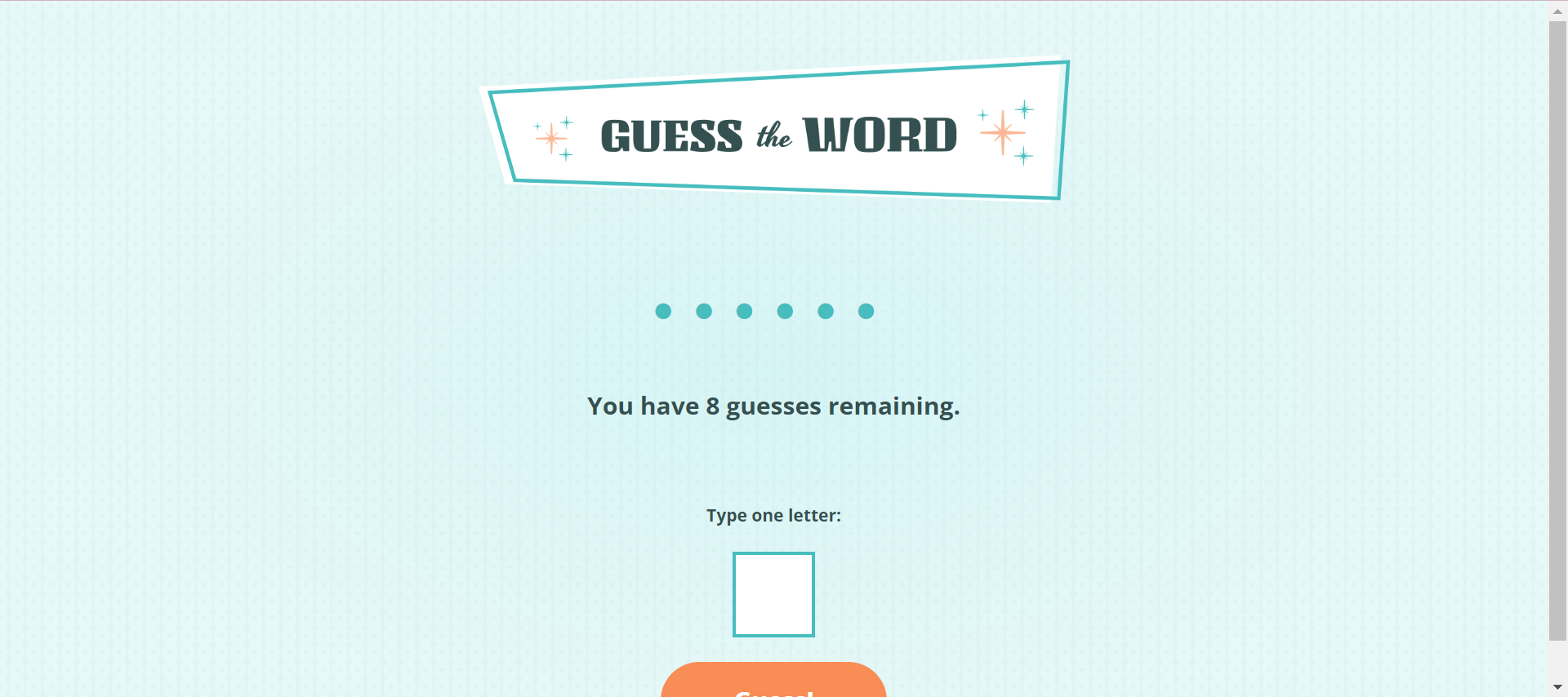
Guess the Word
Players guess the word letter by letter. Guess all the letters right within the allotted guesses to win!
Skills: Manipulate the DOM, JavaScript, CSS3, HTML5
Tools: GitHub Pages
live page
GitHub Repo Gallery
Pulls data from my GitHub portfolio to create a gallery of repos. Visitors to my site can click on my repos to see more details.
Skills: CSS3, HTML5, APIs, Manipulate the DOM
Tools: GitHub Pages, GitHub
live pageSkills
Developer Skills
HTML5 and CSS3
Git and the Command Line
GitHub and GitHub Pages
Version Control
Flexbox
Vanilla JavaScript
Media Queries
Responsive Typography
APIs
Manipulate the DOM
ES6
JSX
Managing Data Flow
Tech Stack
Chrome DevTools
Text Editors
Git
GitHub
Photoshop
CodeSandbox